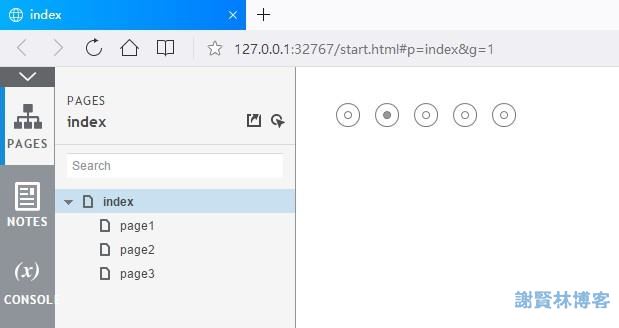
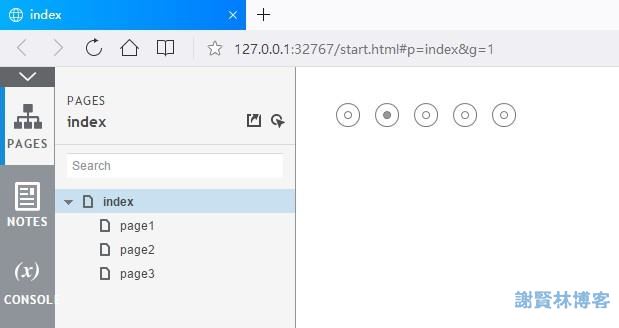
效果预览 点击预览

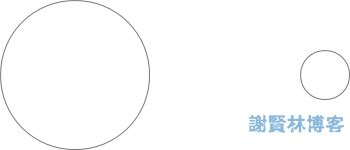
1、从元件库中拖两个圆形元件到画布中,设置大圆宽高150*150,小圆宽高50*50

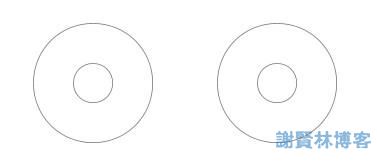
2、将小圆放置在大圆之上再和大圆一起复制一份放置在页面上

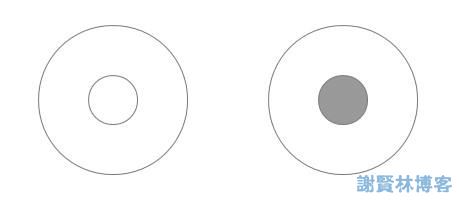
3、设置其中一个小圆背景色为深灰色

4、全选并按住shift键缩小到适合大小

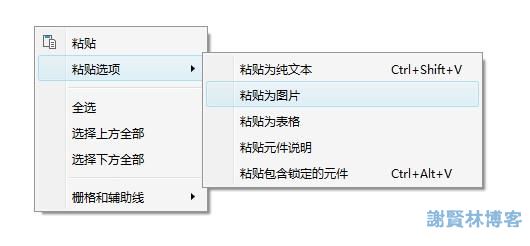
5、分别将两个组合元素选中并复制粘贴成图片(复制后在页面上点击鼠标右键依次选择粘贴选项--粘贴为图片)

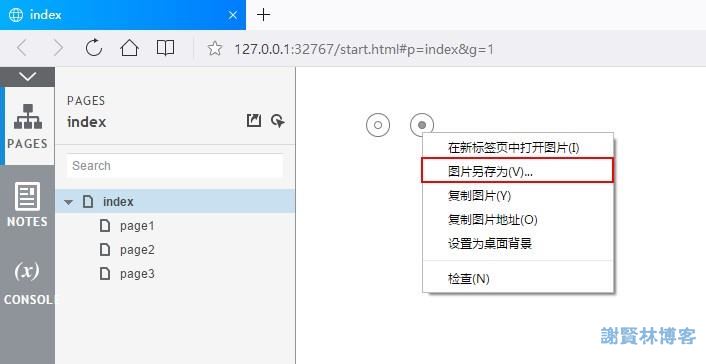
5、按F5在浏览器中预览并将刚才粘贴的灰色小圆组合另存到电脑上作为素材

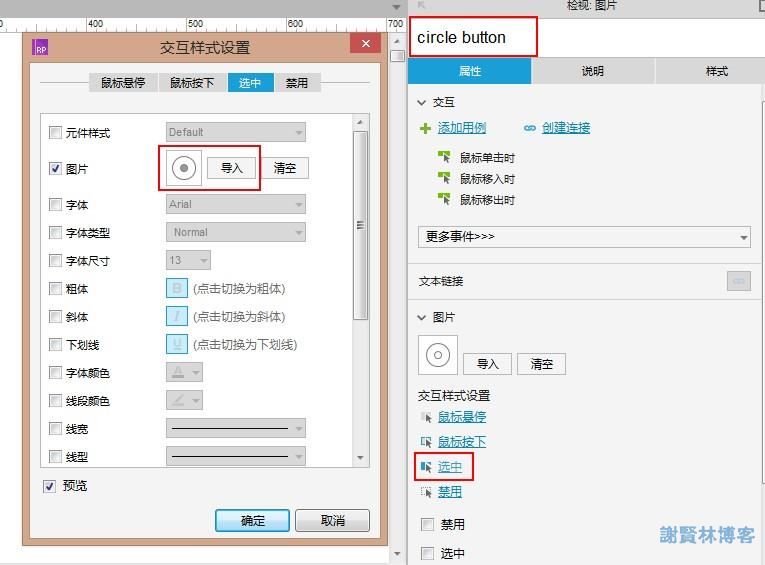
6、选中白色小圆图片并设置图片名称为“circle button”,并设置选中状态图片为刚才另存到电脑上的图片素材

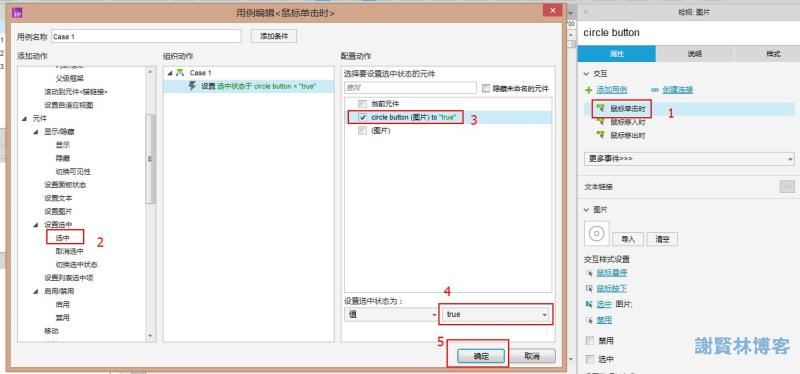
7、设置图片元件名为“circle button”的鼠标单击事件,设置元件选中状态值为“true”并确定

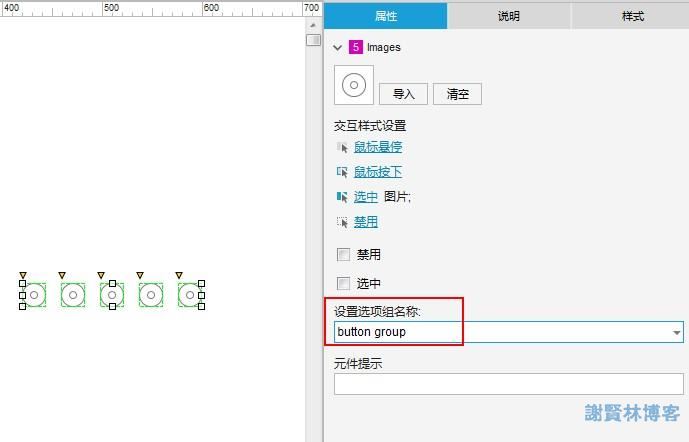
8、复制多个元件并设置相同选项组名称(重要)

9、按F5预览效果

 谢贤林博客-梦想 方法 执行
谢贤林博客-梦想 方法 执行
暂无评论,快来抢沙发吧!